현재 사용자 인터페이스 디자인(UI)은 웹/앱 디자인과 같은 디지털 플랫폼에 더 초점을 맞추고 있지만, 점차 사물 인터넷의 활성화에 의해 다양한 분야로 UI 영역을 넓혀가고 있습니다. 최근에는 자동차 산업군의 패러다임 전환으로 인해 전기 자동차 인테리어 디자인의 핵심적인 부분인 대시보드 UI 디자인에 눈길이 가고 있습니다.
이번 호에서는 간략하게나마 자동차 사용자 인터페이스의 역사와 현시점 그리고 앞으로 나아가고 있는 미래 자동차의 UI 디자인 방향성에 대해 논해보고자 합니다.
자동차 유저 인터페이스의 발전사
1930년대에는 비행기 산업의 중흥 시대와 맞물려 많은 다이얼, 스위치 및 게이지 인터페이스를 제공하는 자동차가 더 많은 일을 할 수 있다고 광고하였습니다. 많은 자동차 회사가 아래 예시처럼 복잡한 비행기 조종석에 영감을 받아 자동차의 UI 디자인하였고, 자동차의 사용성을 높이기 위한 디자인이 아니라 내부의 기술을 자랑하기 위한 스타일에 의해 결정되었습니다.
이러한 추세는 당시 자동차 인테리어 디자이너들이 사용자 중심의 디자인보다는 기술 혁신에 더 포커스를 맞추어 디자인하였으며, 이는 오늘날 기능 중심 인터페이스로 발전되는 계기가 되었습니다.
[출처] CAR & CLASSIC / 비행기 산업에 영감을 받은 자동차 UI 디자인
1990년대 자동차 내부는 기능 과부하로 인한 회의를 느끼기 시작했습니다. 빠르게 늘어나는 버튼의 양은 운전자에게 점점 더 혼란을 야기하게 되었습니다.
(좌) 폰티악 그랑프리(5세대) 인터페이스 / (우) 혼다 시빅(9세대) 인터페이스
위 예시 중 폰티악 그랑프리은 조명을 위한 4개의 개별 버튼, 와이퍼를 위한 4개의 별도 버튼, 스티어링 휠을 위한 버튼 등 너무 많은 버튼 기능을 제공하였습니다. 또한, 당시 풍부한 기능 화면을 제공하는 혼다 시빅의 경우 인포테인먼트용 화면과 별도의 차량 관련 정보를 전달해주는 2개의 화면이 제공될 정도로 인터페이스 과부하의 시대였습니다.
이러한 1990년대의 자동차 UI는 스마트 디바이스와의 연동, 자율 주행 및 터치스크린 디스플레이와 같은 편의사양이 더해지며 대시보드의 직관성 저하와 옛 1930년대 패러다임의 계승 / 발전되는 형태를 띠며 점점 더 운전자의 주의를 산만하게 만들기 시작했습니다.
미래자동차의 UI, 개인화를 위한 주문 맞춤형
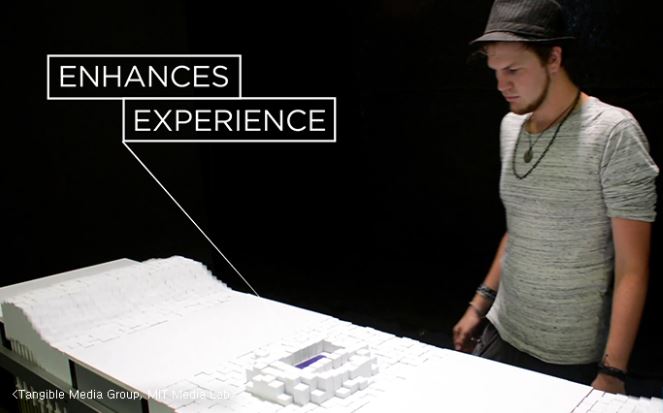
[영상 참고] https://www.youtube.com/watch?v=XVbuk3jizGM&feature=emb_logo?
과거와 달리 최근 UI 제조 회사와 기술 업계에도 고객 중심 컨트롤 혹은 고객 니즈 제공 중심 (on demand, personalized control) 패러다임이 형성되고 있습니다.
예를 들어 Matt Krenn의 스마트 터치스크린 UI는 터치스크린에 고정된 메뉴와 버튼 모양을 표시하지 않는 형태로, 스크린 내 어디든 터치하여 작동할 수 있으며 터치하는 방법에 따라 다양한 컨트롤이 제공됩니다.
다시 말해 두 손가락으로 위쪽 방향 드래그를 하면 볼륨이 높아지고, 세 손가락으로 위로 드래그하면 오디오 소스가 변경되며 네 손가락으로 드래그하면 온도를 제어하고 다섯 손가락은 공기 흐름을 제어합니다.
이러한 터치스크린이 자동차 UI에 새로운 것은 아니지만 현재 고도화된 자동차 기능을 표현하는 산발적인 스큐어모픽 스타일보다는 더 간단한 주문형 UI의 좋은 예라고 볼 수 있습니다.
[이미지] 디자인 스튜디오 ‘Oberhaeuser’의 테슬라 인터페이스
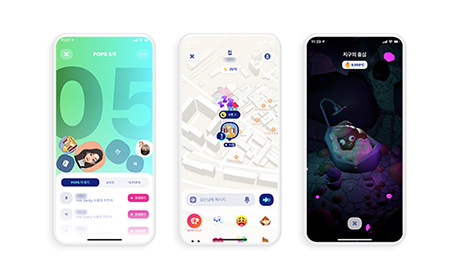
또한, 고객 니즈를 자동차의 인터페이스가 스스로 판단하여 제공하는 온디멘트 컨셉도 언급할 수 있습니다.
바로, Tesla의 중앙 터치스크린을 좀 더 고도화시킨 디자인 스튜디오 ‘Oberhaeuser’의 자동차 터치 패드 UI입니다. 사용자가 운전 중 다음 방향에 대한 정보가 필요할 때 매핑된 앱이 다음 운전 방향에 대한 예상 정보를 전달해주며, 필요에 따라 자동차 사고와 같은 특이사항과 관련 대안을 제안해줍니다.
또 다른 UI 인터페이스의 개인화는 대시보드의 개인화라고 할 수 있는데, 예를 들어 운전자의 감정, 관심 정보, 상황에 따른 필요 정보 등을 운전자 스스로가 UI 화면에 구성할 수 있으며 비상시 시스템에서 판단하는 정보를 우선적으로 노출하는 방법들이 있습니다.
마치며
지금까지 자동차 분야의 UI 발전사를 살펴보았습니다. 기술 중심에서 사람으로 넘어와 개인화까지 진보하는 과정, 이는 단순 자동차의 영역에서만 한정되는 이야기는 아닐 것입니다. 자동차나 스마트 디바이스 그리고 우리의 영역인 앱/웹 플랫폼도 적용될 수 있으리라 생각합니다.
만약, 재직 중인 분야의 UI 개선점에 대해 고민하고 계신다면 해당 분야의 과거부터 현재에 이르기까지 살펴본 후 UI 개선점을 찾는 것도 하나의 방법론이라 생각됩니다.