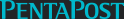
[이미지 출처] Zenly 앱
얼마 전 MZ 세대의 인기 앱인 Zenly(이하 ‘젠리’)를 호기심에 시작하게 되었습니다. 친구는 다섯 명뿐이었지만 젠리를 통해 친구가 지금 어디에 있는지 오늘은 재택을 하는지 외근을 갔는지 알 수 있었습니다. 그 밖에 다양한 숨겨진 기능을 찾는 재미도 쏠쏠했죠.
한번은 젠리 속 지도를 확대하다 더 이상 확대할 수 없는 영역까지 무의식적으로 확대한 적이 있었습니다. 그 순간 스마트폰은 갑작스러운 진동과 함께 내핵 속으로 빨려 들어갔습니다. 당혹스럽고도 신선한 경험이었습니다. 특히, 너무나도 적절했던 진동의 촉감이 생동감을 그 더했습니다. 이 밖에도 젠리에서는 이모지를 주고받을 때나 POPS의 구슬들이 굴러다닐 때, 사운드와 함께 햅틱 인터페이스를 활용하고 있다.
이러한 햅틱 인터페이스는 어떻게 설계되는 것일까?
[이미지 출처] 애플 공식 홈페이지 내 애플워치 페이지
단순히 시각적인 인터페이스뿐만 아니라 비 시각적 영역에서의 인터랙션도 중요해지고 있습니다. 그중 하나인 햅틱(Haptic)은 '만지다'라는 뜻의 그리스어 Haptesthai에서 유래되었습니다. 이에 '햅틱 인터페이스'는 우리 몸으로 느낄 수 있는 물리적인 '진동 피드백'이라 할 수 있습니다. 특히 몰입감을 선사하여 게임에서 많이 활용되곤 합니다.
햅틱 인터페이스를 적절하게 활용하여 성공적인 경험을 이끌어낸 사례 중 하나로 애플의 Watch OS가 있습니다. Notification, Up, Down, Success, Failure, Retry, Start, Stop, Click 등 각 기능이 사운드와 함께 햅틱 유형이 잘 정의되어 있어 사용자가 특정 기능에 대한 피드백을 받을 때 헷갈리지 않도록 도와주곤 하죠.
또한 iOS는 Core Haptic으로 7가지 옵션을 제공하고 있습니다. 성공, 에러, 실패 알림과 강-중-약 3단계의 진동, 선택할 때의 진동 그 대표적인 예시 입이다. 진동은 세기, 주기, 길이로 이뤄져 있고 선명도도 조절할 수 있으며, 이 코어 햅틱만 잘 사용해도 풍성한 경험이 제공됩니다.
[이미지 출처] 애플 Human Interface Guidelines
햅틱은 눈에 보이지 않는 요소이기 때문에 설계하기 어려울 수 있지만, 흔히 우리가 아는 애니메이션, 혹은 사운드 디자인과 유사하다고 보면 됩니다. 성공했을 땐 점점 커지는 피드백, 실패했을 땐 한 번 꺾이는 듯한 혹은 하강하는 듯한 피드백, 일반적인 이벤트가 지속될 땐 뉴트럴 하게 반복되는 피드백 등이 일반적입니다.
여기서 주의할 점은 피드백이 너무 많으면 피로해지기 때문에 자주 발생하는 햅틱에서는 강도를 낮추어 좀 더 부드러운 느낌으로 반영하고, 에러처럼 반드시 알려야 하는 중요한 정보에 대해서는 강도를 높이되 짧고 굵게 표현해야 합니다.
이에 애플의 Human Interface Guideline에서는 반드시 햅틱을 켜고 끌 수 있는 옵션을 넣을 것을 권하고, 햅틱을 일관되게 적용해야 하며, 인과 관계가 명확하게 설계하라고 안내하고 있습니다.
마치며
주로 게임과 VR에서 생동감을 전달하기 위해 활용된 햅틱 인터페이스는 앞으로 좀 더 우리 생활에 밀접하게 침투할 것으로 보입니다. 이를 잘 활용하여 경험의 가치를 풍부하고 자연스럽게 통합하는 햅틱 상호 작용을 고안한다면 서비스에 생동감을 더할 수 있을 것입니다.